7 astuces pour optimiser le SEO mobile de votre site web

58% des recherches sur Google sont effectuées à partir de smartphones.
Mais ce n’est pas tout…
61% des utilisateurs sont plus enclins à acheter sur un site adapté aux mobiles..
Imaginez alors le manque à gagner en termes de trafic et de ventes…
Un site web SEO mobile vous permet de toucher une audience plus large et plus qualifiée.
En plus, Google donne la priorité à l’indexation mobile, ce qui propulse les sites mobile friendly plus haut dans les résultats de recherche.
Découvrez 7 bonnes pratiques à adopter pour rendre votre site web adapté aux besoins de vos utilisateurs mobiles.
Mais avant,
Qu’est-ce que le SEO Mobile ? Pourquoi est-ce important ?

Le référencement mobile consiste à optimiser un site web pour qu’il fonctionne correctement sur les appareils mobiles, tels que les smartphones et les tablettes.
Il nécessite quelques techniques supplémentaires pour garantir que les besoins et exigences des visiteurs sur mobile sont satisfaits.
Considérant que 54 % du trafic mondial provient d’appareils mobiles, le SEO Mobile devient prioritaire pour garantir la visibilité et l’accessibilité d’un site web.
Par ailleurs, 51 % des utilisateurs de smartphones découvrent de nouveaux produits ou de nouvelles entreprises par le biais de la recherche mobile.
Ça veut dire que l’optimisation de l’expérience mobile peut débloquer des opportunités de conversion sur votre site web.
Finalement, Google privilégie les sites web mobile friendly dans sa SERP.
Ce qui veut dire que si votre site n’est pas adapté aux mobiles, il risque de perdre en visibilité et en trafic organique.
7 bonnes pratiques pour optimiser le SEO Mobile de votre site web
Vous savez maintenant toute l’importance de l’optimisation de vos pages web pour le mobile.
Voyons comment créer une expérience mobile positive pour vos utilisateurs.
1. Assurez-vous que votre site web est “Design Responsive”

Le responsive web design signifie que votre site s’adapte automatiquement à tous les types d’appareils et de tailles d’écran.
Cette approche de conception garantit une expérience utilisateur optimale et fluide, que ce soit sur ordinateur, tablette ou téléphone mobile.
L’un des principaux avantages d’un design responsive est sa capacité à offrir une cohérence visuelle et fonctionnelle sur l’ensemble des plateformes.
En adaptant automatiquement la disposition, la taille des éléments et la navigation en fonction de l’écran, vous assurez une présentation uniforme et professionnelle.
Cela contribue à renforcer la crédibilité de marque et la satisfaction des utilisateurs.
En prime, votre site web reste dans les bonnes grâce de Google, ce qui améliore sa position dans la SERP.
2. Réduisez le temps de chargement de votre site en compressant les images
Si la vitesse de chargement d’un site sur ordinateur est importante pour le SEO et l’expérience utilisateur, pour les utilisateurs mobiles, c’est absolument vital !
Une étude de Google a montré que lorsque le temps de chargement d’une page passe de une à trois secondes, la probabilité de rebond pour les visiteurs mobiles augmente de 32 %.
Au bout de cinq secondes, elle atteint les 90 % et au bout de dix secondes, 123 %.…
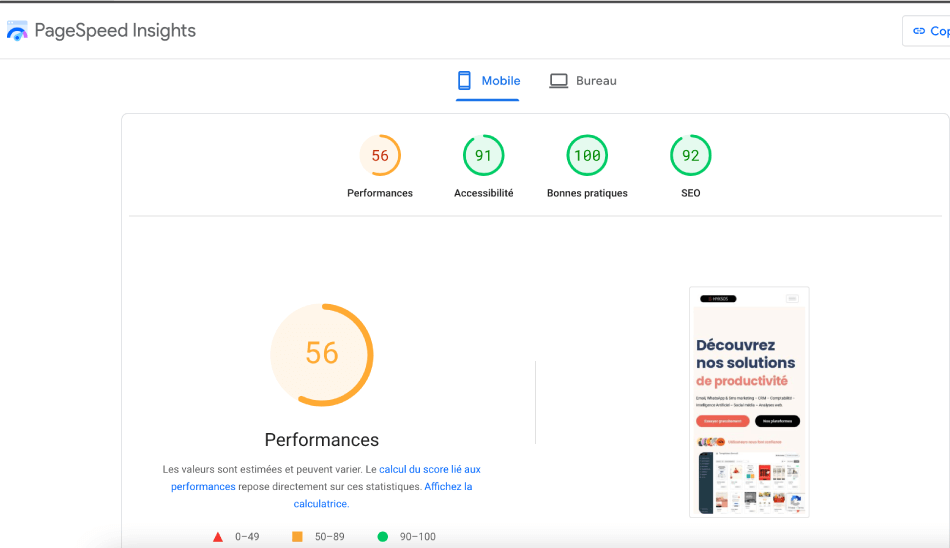
Si vous ne l’avez pas encore fait, vous devriez utiliser PageSpeed Insights de Google pour évaluer la vitesse de chargement de votre site web et savoir quoi ajuster…
C’est un problème auquel de nombreux sites web sont confrontés. Il existe tout de même des mesures à prendre pour alléger votre site:
- Compression et optimisation des images,
- Éliminez ou réduire les redirections,
- Activez la mise en cache du navigateur,
- Minimisez les codes CSS, JavaScript et HTML,
- Utilisez un réseau de diffusion de contenu (CDN)…

3. Adaptez le contenu du site web pour une lecture facile sur mobile
La lecture sur mobile demande plus de clarté. Il faut donc veiller à utiliser des polices lisibles et éviter les formats non pris en charge.
Les écrans des smartphones et des tablettes étant plus petits, vous devez créer un contenu mobile facile à consommer par un utilisateur mobile.
Quelques bonnes pratiques à adopter pour optimiser le contenu textuel d’un site web mobile :
→ Utilisez des blocs de texte courts et faciles à scanner. Divisez le contenu en petites sections faciles à digérer.
→ Veillez à la clarté et la concision des titres et sous-titres. Ils doivent êtres courts et directs, faciles à lire d’un seul coup d’œil.
→ Limitez vos paragraphes à une ou deux phrases. Veillez à ce que chaque paragraphe tienne sur l’écran du téléphone sans qu’il soit nécessaire de scroller.
→ Maintenez la longueur des lignes entre 50 et 60 caractères. Ça garantit une lecture facile du texte sur les petits écrans.
→ Évitez les polices de caractères trop petites ou difficiles à lire. Utilisez une taille de police d’au moins 14px et des polices lisibles comme Futura, Georgia, Montserrat ou Arial,.
→Veillez à ce qu’il y ait suffisamment d’espace autour du texte pour améliorer la lisibilité et réduire l’encombrement sur l’écran de l’utilisateur mobile.
→Augmentez le contraste entre le texte et l’arrière-plan. C’est particulièrement important pour la lecture au soleil.
Enfin, sur mobile, vous devez éviter les fenêtres pop-up intrusives qui interrompent l’expérience de l’utilisateur.
Non seulement Google peut pénaliser votre site, mais sur mobile trop de pop-up perturbent l’expérience utilisateur.
4. Utilisez des images optimisées pour le web pour améliorer les performances de chargement sur mobile.
Pour la consommation de contenu, les images sont incontournables pour presque tous les sites web.
Pour que vos visiteurs restent sur votre site, assurez-vous d’optimiser tous vos actifs visuels pour les utilisateurs d’écrans plus petits.
Vous devez tenir compte des résolutions d’écran et utiliser des images plus petites pour les utilisateurs mobiles.
Envisagez de redimensionner vos images et de les supprimer si elles ne sont plus nécessaires.
Choisissez des formats de fichiers image qui se chargent rapidement.
→ Les fichiers PNG conviennent mieux aux images de grande taille telles que les logos, les images contenant du texte ou les images très détaillées avec arrière-plan transparent.
→ Les JPG conviennent mieux aux photos et aux images colorées. Ils sont plus petits que les fichiers PNG, mais leur compression n’est pas sans perte.
→ Les fichiers WebP offrent le format le plus petit sans compromettre la qualité sur les sites mobiles, ce qui les rend particulièrement avantageux pour ces derniers.
Pensez aussi à compresser les images avant de les télécharger avec des outils comme compressor.io, Tinypng ou JPEG-optimizer.
5. Renforcez le SEO mobile des cibles de clics
Les cibles de contact sont les parties d’une page web que les utilisateurs peuvent toucher pour interagir avec elles.
Il s’agit par exemple des liens de navigation, les champs de formulaire et les boutons.
Puisque sur mobile, c’est le principal moyen d’interaction entre les utilisateurs et votre site, ces éléments doivent être faciles et intuitifs à utiliser.
Ils peuvent être utilisés dans les en-têtes, dans l’ensemble du texte ou dans les pages de la FAQ.
Vous pouvez optimiser vos cibles de clics avec des mots-clés longue traîne.
Pour les trouver, il y a plusieurs options…
►Utilisez la saisie semi-automatique de Google, les notes du bloc « Les gens recherchent aussi » pour trouver des idées.
►Une fois ces mots clés trouvés, vérifiez leur popularité et leur compétitivité avant de les utiliser.
Pour le faire, vous pouvez utiliser un outil de recherche de mots clés et d’analyse de mots clés tel que Ubersuggest.
6. Utiliser le balisage Schéma pour augmenter les chances d’apparaître dans les extraits enrichis
Le schéma est la norme communément acceptée pour les données structurées sur Internet.
Il organise les données de manière à ce que les moteurs de recherche puissent les comprendre facilement.
À l’aide de ces données, Google renvoie des extraits enrichis (rich snippets), c’est-à-dire des résultats contenant des infos supplémentaires.
Il s’agit notamment de carrousels, de recettes, d’avis par étoiles et d’autres éléments non textuels dans les pages de résultats des moteurs de recherche.
Étant donné que les SERPs sur mobile disposent de moins d’espace, les résultats enrichis ressortent encore plus.
Ils sont donc plus susceptibles d’encourager les clics et d’attirer plus de trafic.
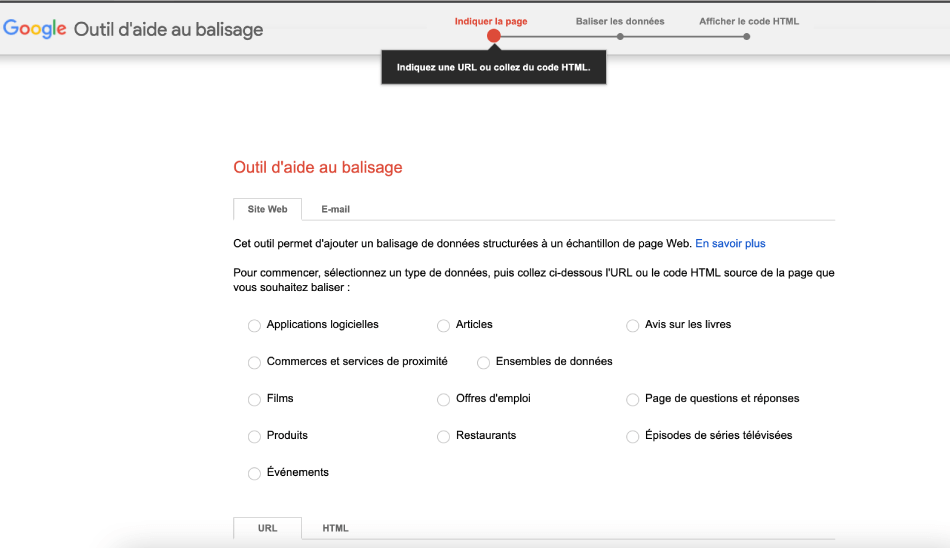
Si vous n’êtes pas très familier avec le balisage des schémas, l’outil d’aide au balisage des données structurées de Google peut vous aider.

Il facilite grandement l’ajout de ce balisage sur votre site.
7. Vos balises meta-title et description concises et pertinentes au service de votre SEO Mobile.
Les métadonnées telles que les balises title et les méta-descriptions sont un élément important du référencement.
Elles donnent aux robots des moteurs de recherche des informations sur le contenu de votre site web.
Elles donnent également aux internautes un aperçu de ce à quoi ils peuvent s’attendre.
Considérant l’espace limité qu’offre la recherche mobile, il est important que ces informations soient concises et pertinentes.
Les méta-descriptions doivent être attrayantes et informatives afin d’encourager les clics.
La plupart des experts s’accordent à dire qu’une méta titres doit comporter entre 50 et 70 caractères, et les descriptions 160 caractères minimum.
De bonnes métadonnées fournissent des descriptions uniques pour chaque page et des informations pertinentes sur son contenu.
Elles doivent susciter la curiosité ou inciter à l’action, ce qui va améliorer le taux de clics organiques.
Voilà pour l’essentiel !
💡 Autre TIPS SEO Mobile :
►Vous pouvez vérifier la compatibilité de votre site avec les mobiles à l’aide de l’outil Google Mobile-Friendly Test ou en examinant les indicateurs de performances mobiles dans Google Search Console.
►Pour vérifier les résultats de vos pages sur mobiles, téléchargez Chrome DevTools et accédez à la page que vous souhaitez tester.
►Vous pouvez aussi utiliser Gh-Analytics pour évaluer votre trafic mobile, avant et après vos efforts de SEO Mobile.
►Notez la quantité et la qualité du trafic mobile organique que votre site génère avant de commencer votre optimisation mobile.
À vous de jouer !
✅ TESTEZ Gh-Rank, pour effectuer des analyses SEO détaillées de votre site web.
